黑洞工作室 編輯》
網站空間不足嗎 ? 流量被吃光了嗎?看看本文內容,或許您用得上也說不定。
網站流量的大小關悉著網站的經營成效,網站的總體流量大代表著瀏覽人次多、人氣旺,這當然是網站主人所樂見的,因為有人看才叫網站,否則只能說是寫日記,孤芳自賞,自己看留作紀念。
一般而言,網站網頁中的內容均會以文字與圖片穿插編輯來呈現,主要的訴求是圖文並茂來吸引讀者。因此圖片所佔的空間決對不小,這對有流量限制的站長而言是一項負擔,因為超過流量要多付鈔票,這是會傷荷包的。
由於上述原因,所以國內外均有不少免費的圖床網站供站長們用於將圖片上傳,藉由外連的方式將圖片顯示於網頁之中。雖然圖片從圖床直連載入會拖慢網頁下載的速度,但看在免費的份上,就加減用吧。
但免費的東東自然會有些缺點或風險存在,我們可能會看到有些網站的網頁中出現冷凍青蛙或是叉燒包的情況,這就是圖片鏈結失效所造成的結果。
今天就來介紹一個好用的免費圖床-Dropbox。目前於台知名度與使用率最高的免費網路硬碟,申請完成後即擁有
2G 的免費空間,容量用來單純存放網頁圖片而言應該是足夠了。至於流量是否限制,這目前不得而知,但以筆者目前的使用情況來看,還沒出現問題。(
敝站流量不大 )
由於 Dropbox 是目前最夯的網路硬碟,我想應該不會毫無預警的關站或失連吧。至於如何申請免費空間在此不作贅述。言歸正傳,Dropbox
圖片直連載入直接鏈結(Direct Downloads)的使用方法步驟簡述如下:
首先登入您的 Dropbox 空間,到 Public
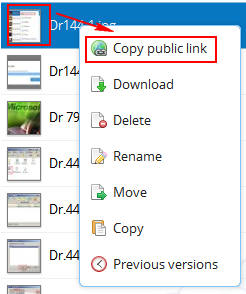
資料夾中,並在上傳完成的圖片上點擊滑鼠右鍵,接著點選"Copy public link"。(如下圖紅色框框步驟)

接著在彈出的視窗中點擊 " Copy to clipboard " ,將圖片連結網址複製回來。(如下圖步驟)

將複製完成後的網頁圖片連結碼貼到網頁編輯區中即可,方法很簡單,不仿自己試試看,替自己的網站瘦身一下也不錯。
有圖有證據,您目前看到本網頁內容的圖片也就是從 Dropbox 直連來的囉 !(若失連煩請告知)
延伸閱讀:
1.
Win7 進階技巧 (集)。
本篇包含:延長試用期,調整UAC控制,修改開機選單,設定無線網路分享 ... 等多項進階實用使用技巧。
上一頁
│
下一頁
本區總覽
│
站內總覽

